Reading code like a human
Reading code like a human
One unique aspect of JavaScript I personally appreciate is its flexibility in function declarations.
In most common languages, code is often read in reverse order of execution. You typically define the building blocks at the top and use them underneath.
Consequently, the start of the program ends up at the bottom, and execution flows upwards. This requires readers to adapt to a different reading flow than what is typically used in human languages.
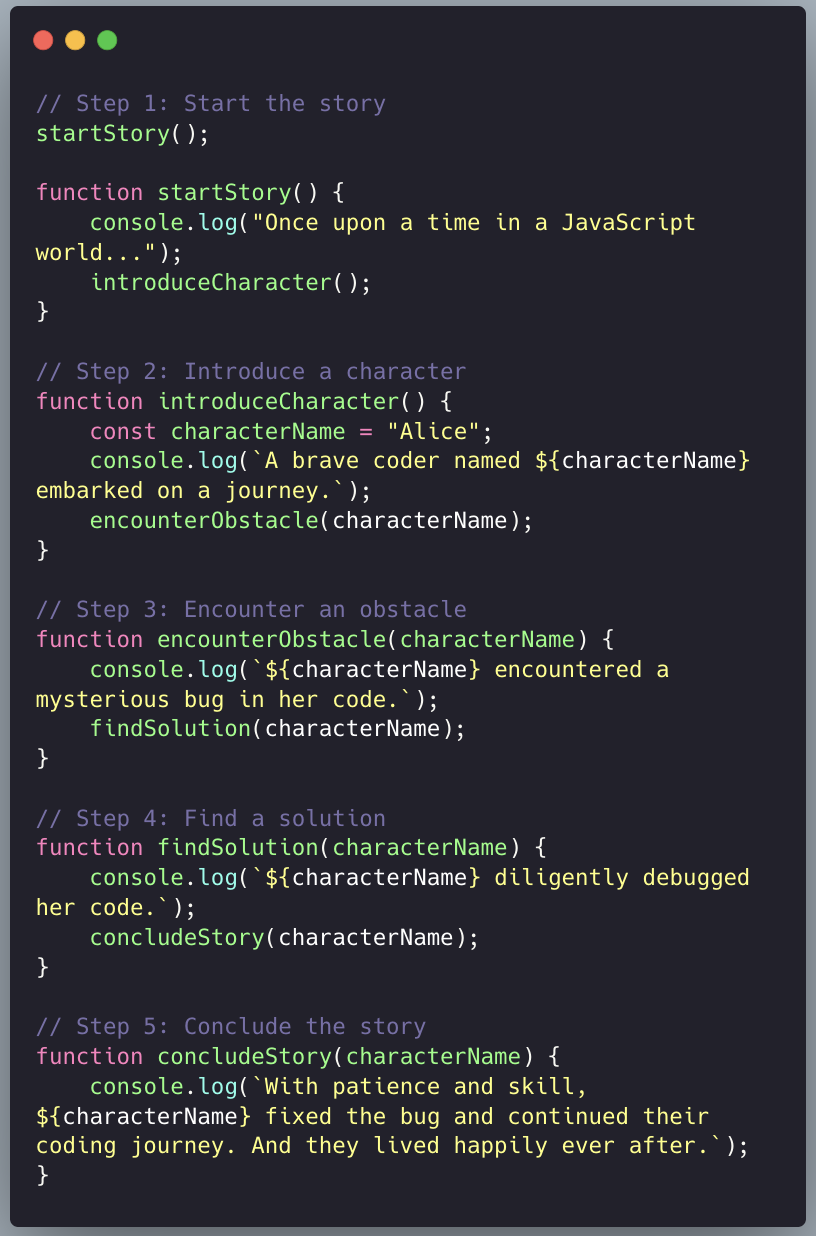
JavaScript, on the other hand, doesn’t require functions to be defined before they are used. This is possible thanks to ‘hoisting,’ where function declarations are automatically moved to the top of their scope at runtime.
I find that this feature can enhance readability because it allows you to read code in the same order that it executes in, from top to bottom.
This top-down approach is a bit more intuitive (or at least requires less friction / time), especially for those accustomed to linear narratives, making the flow of JavaScript code more aligned with natural reading patterns.

Note that this is a minor subjective benefit. It’s not an essential criteria I’d use to pick a programming language and there’s tradeoffs to everything.